Erfahrung
Fullstack Entwickler / <Apr. 2024 - Sep. 2025>

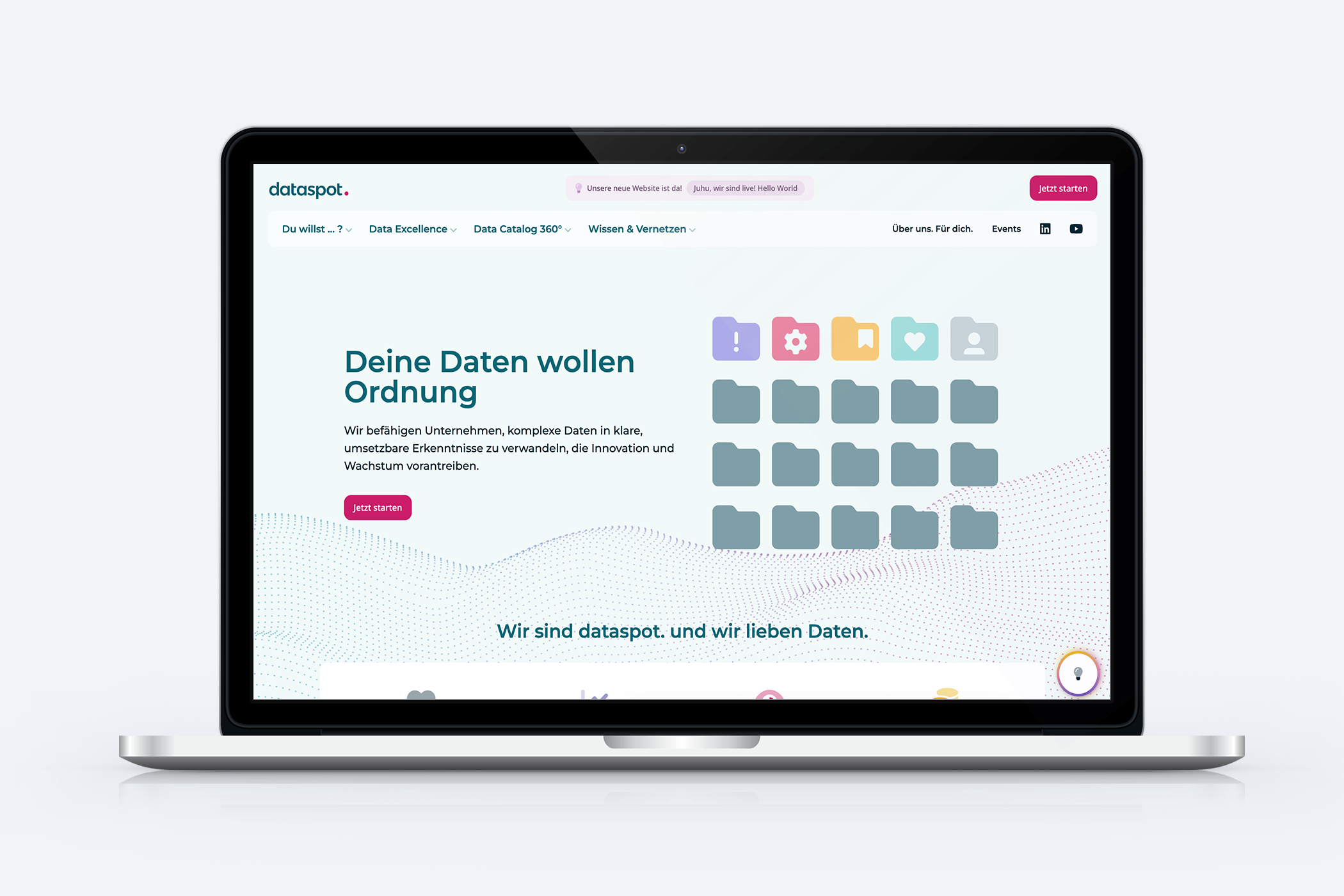
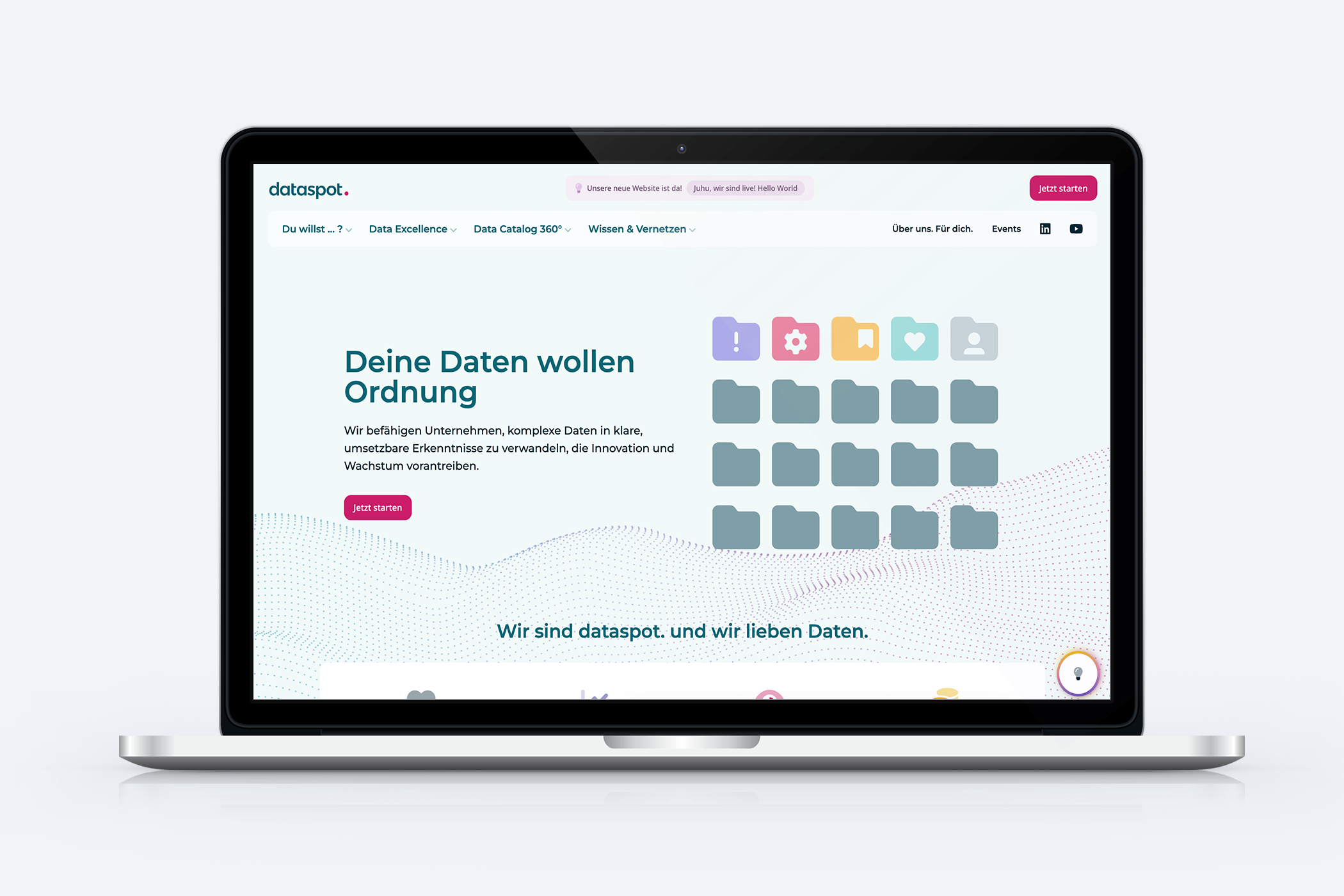
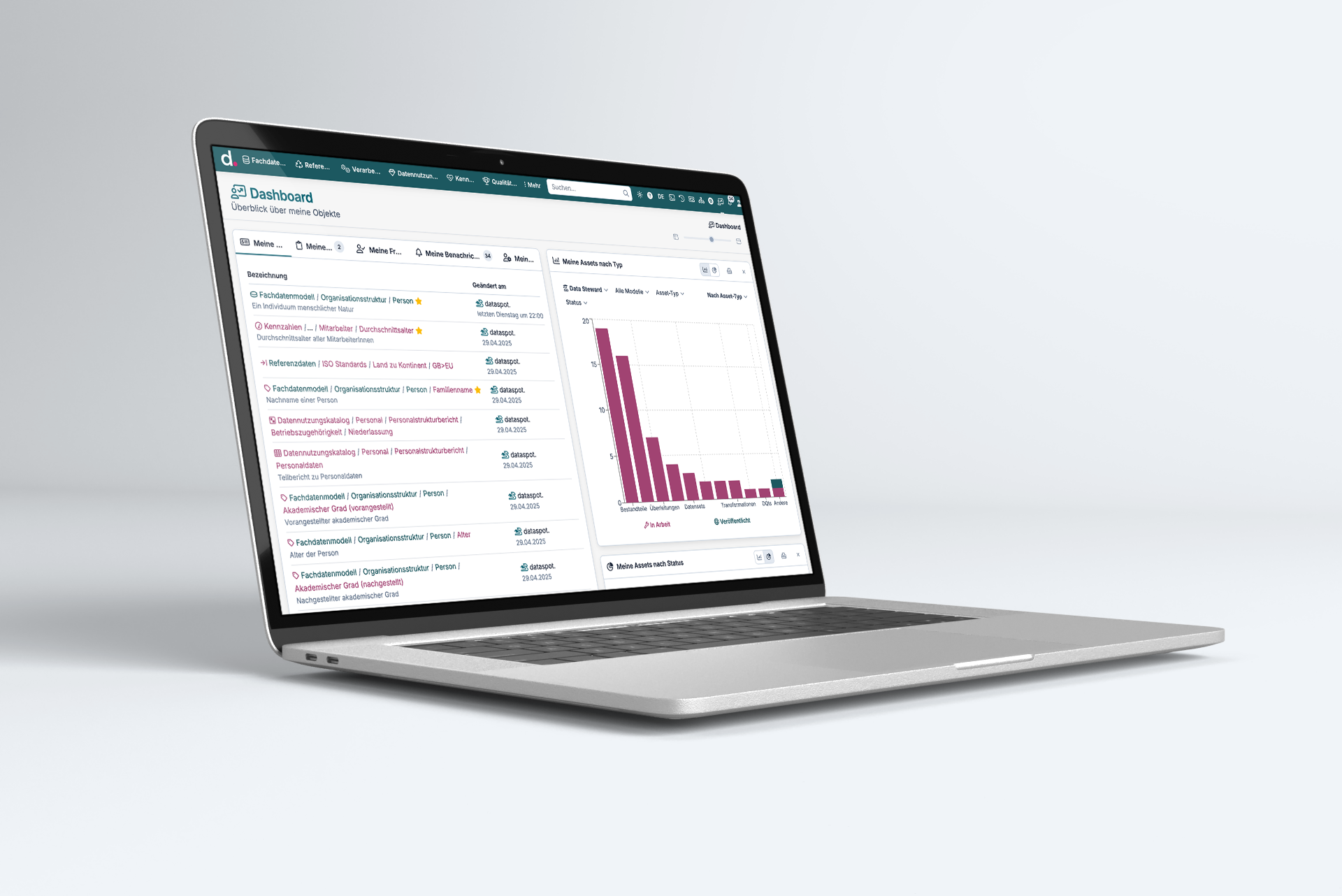
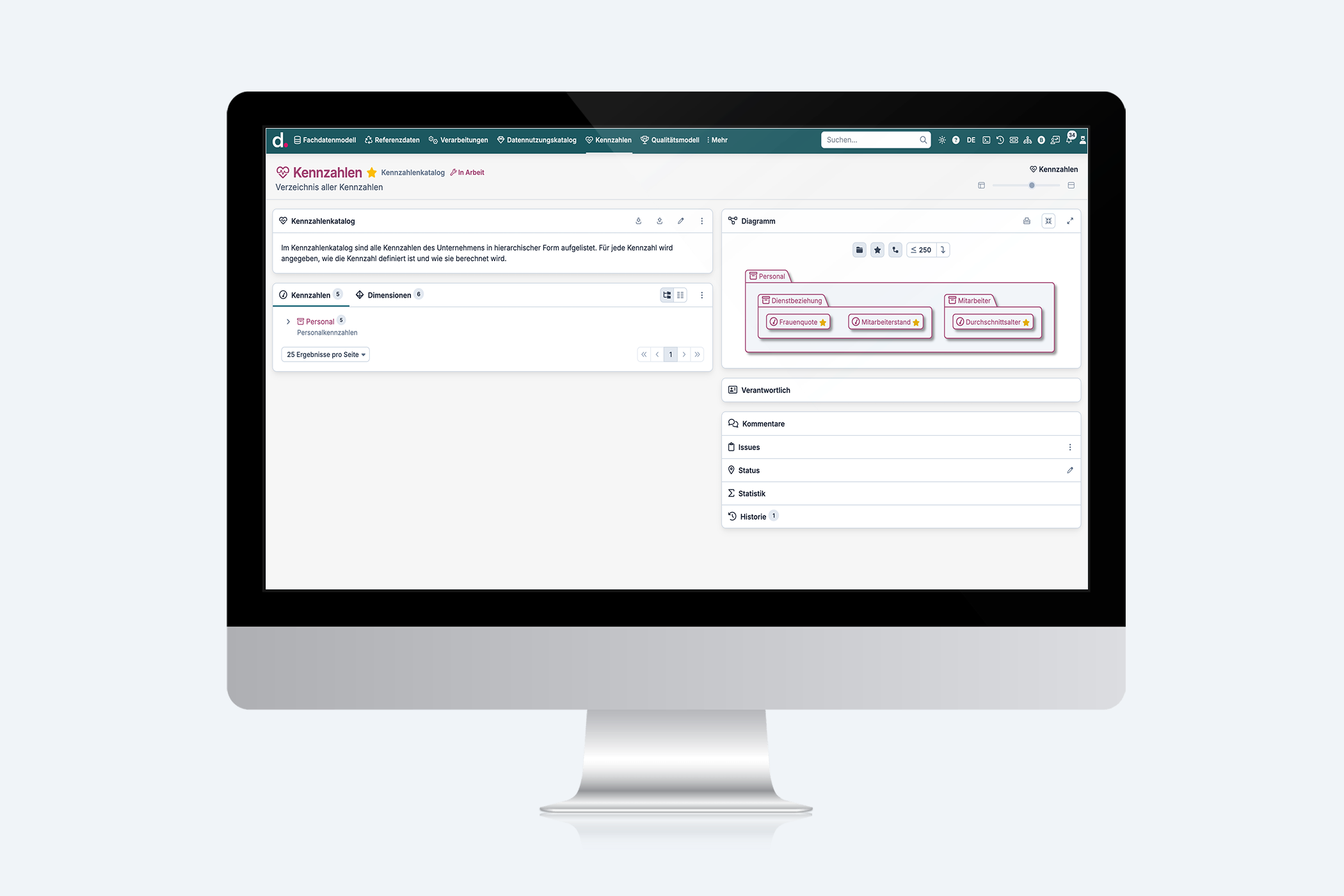
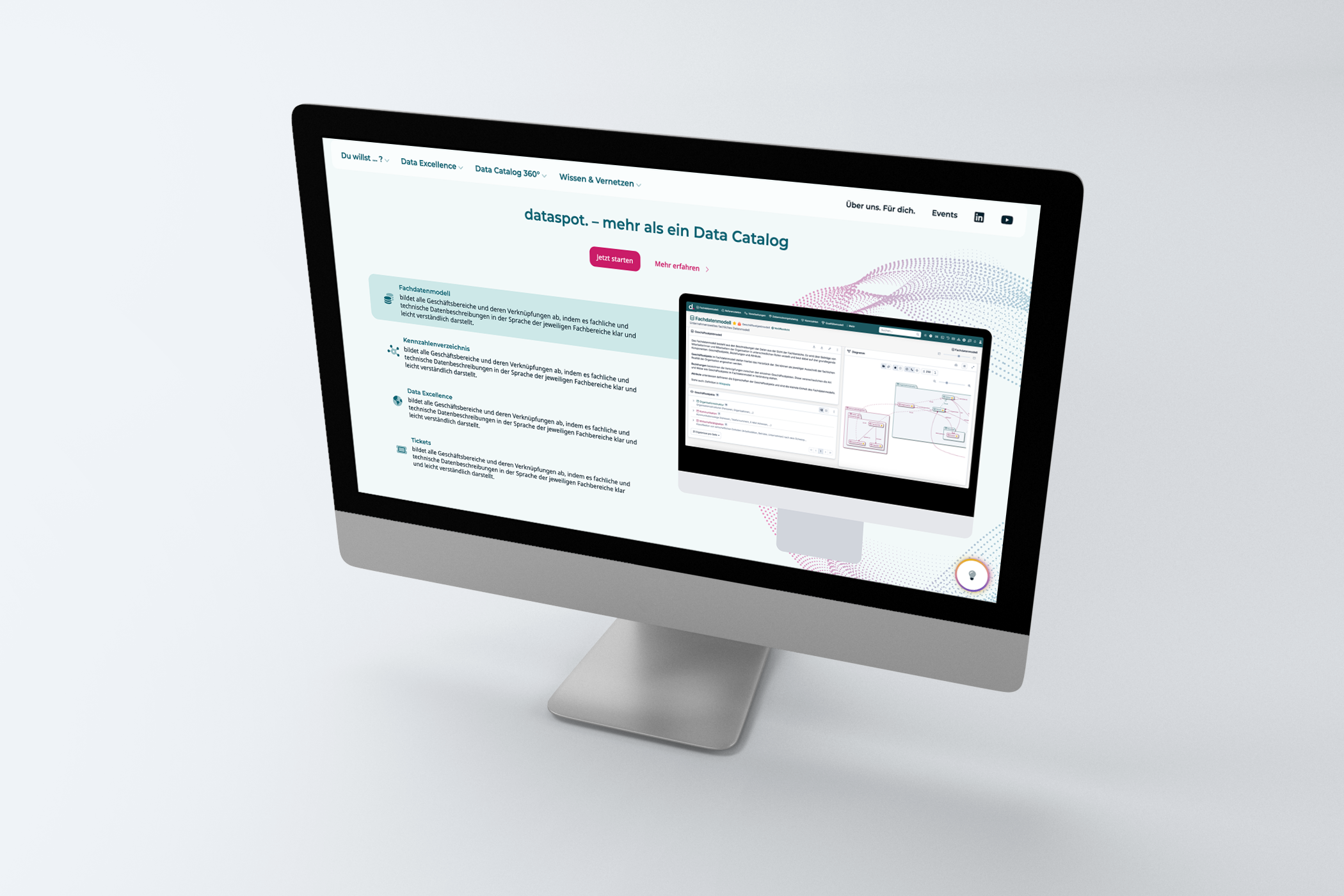
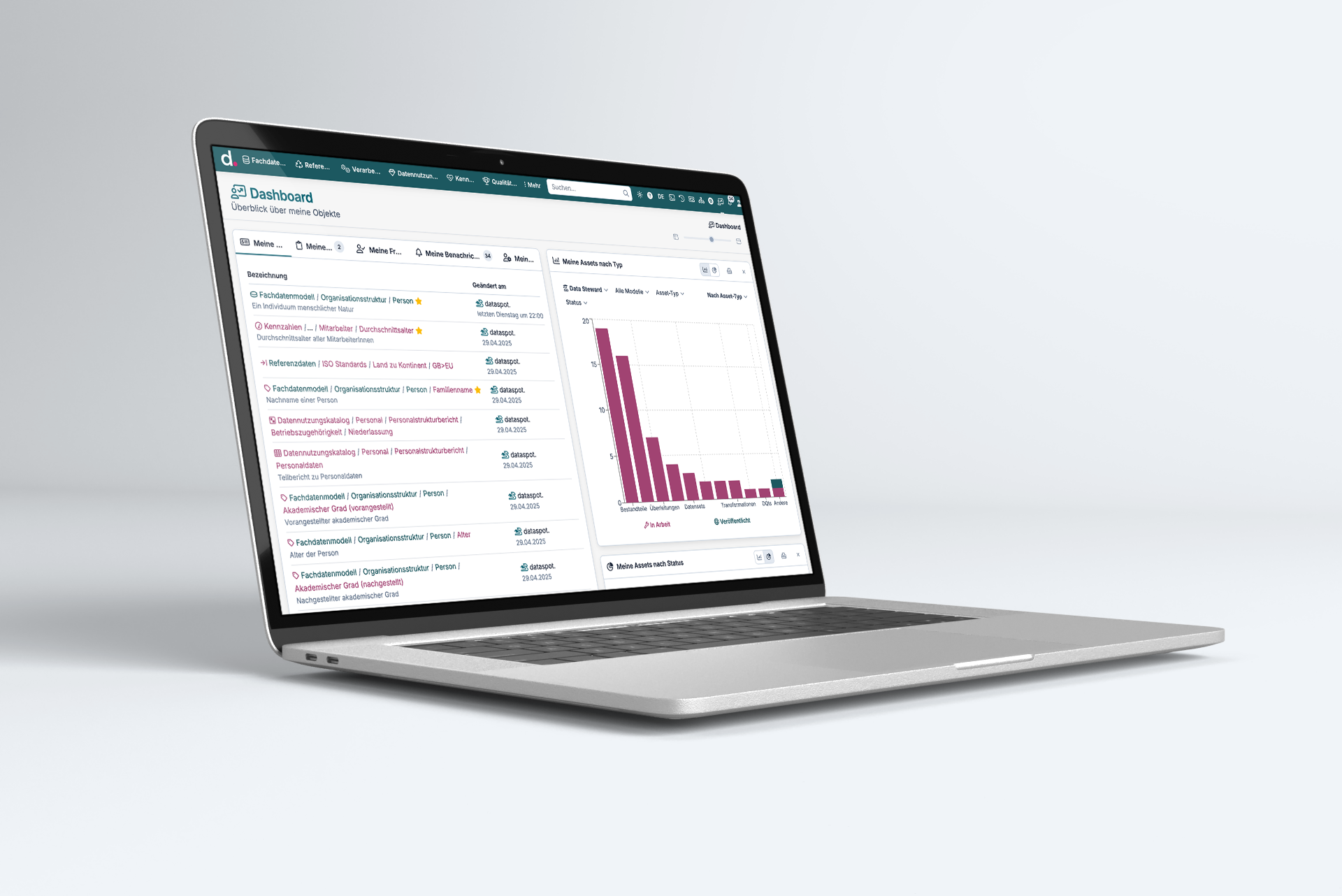
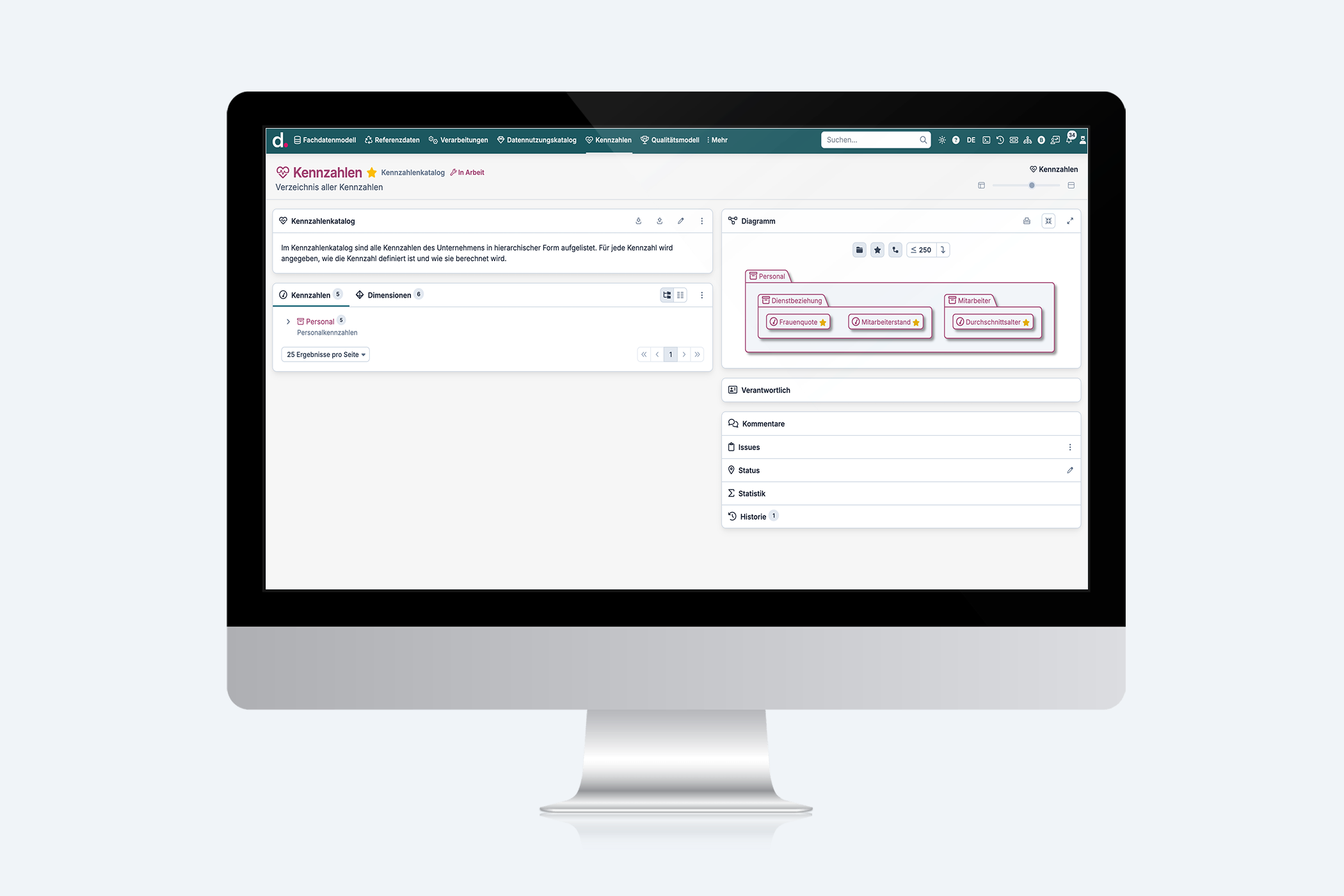
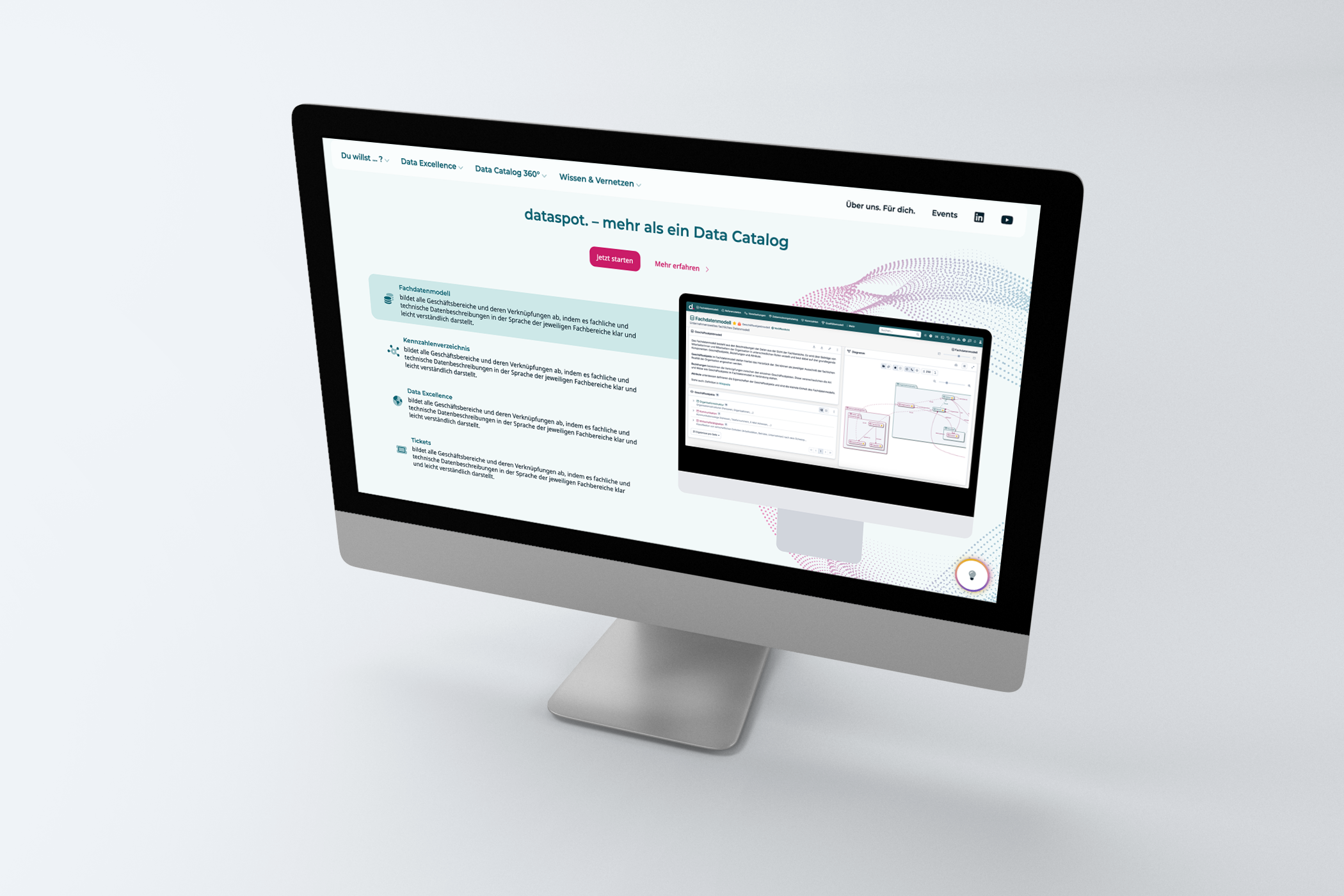
Von April 2024 bis September 2025 war ich bei dataspot., einem führenden Unternehmen im Bereich Data Governance, für die technische Leitung des kompletten Website-Relaunches verantwortlich und arbeitete an der Datenmanagement-Software mit.
Mit Payload CMS, Next.js, Shadcn UI und Tailwind CSS entwickelte ich eine moderne, responsive Website, die die Marke optimal repräsentiert.
Die dataspot. Software ist eine Metadatenmanagement-Plattform, die Unternehmen dabei unterstützt, ihre Daten zu katalogisieren und zu verstehen. Sie integriert Business Data Models, technische Datenmodelle, Datenqualitätsmetriken und Data Lineage in einer zentralen Lösung.







Frontend Entwickler / <2023-2024>

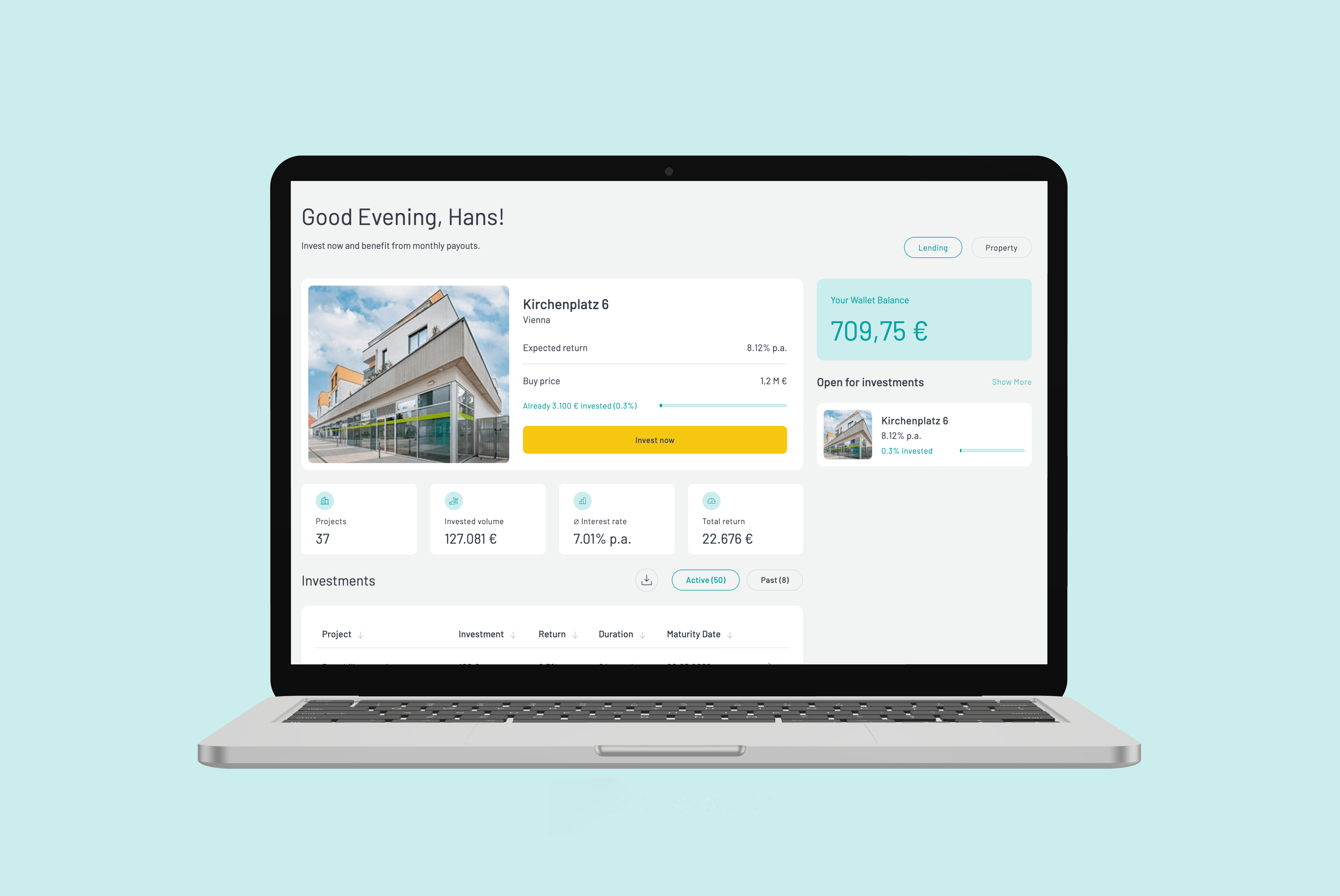
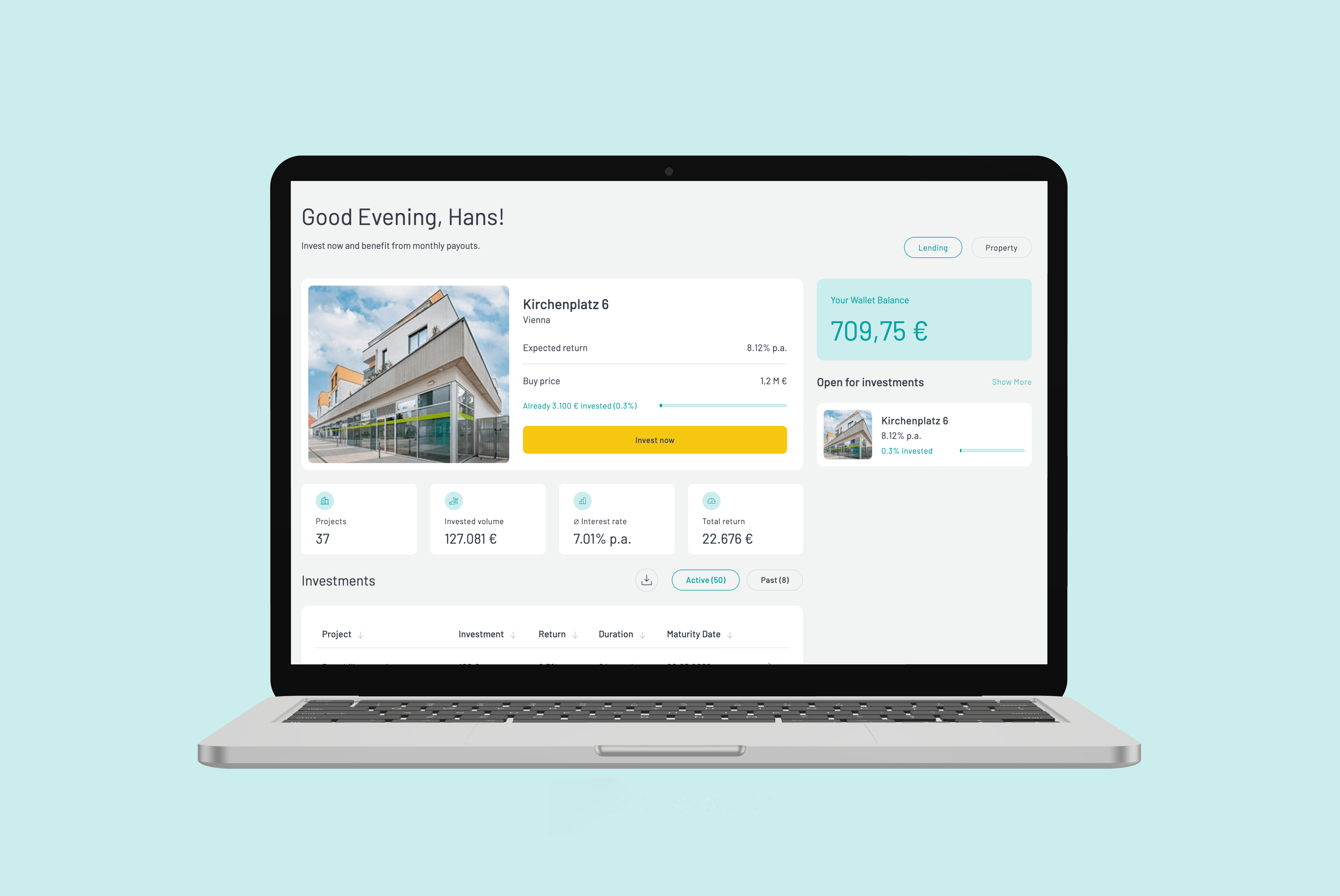
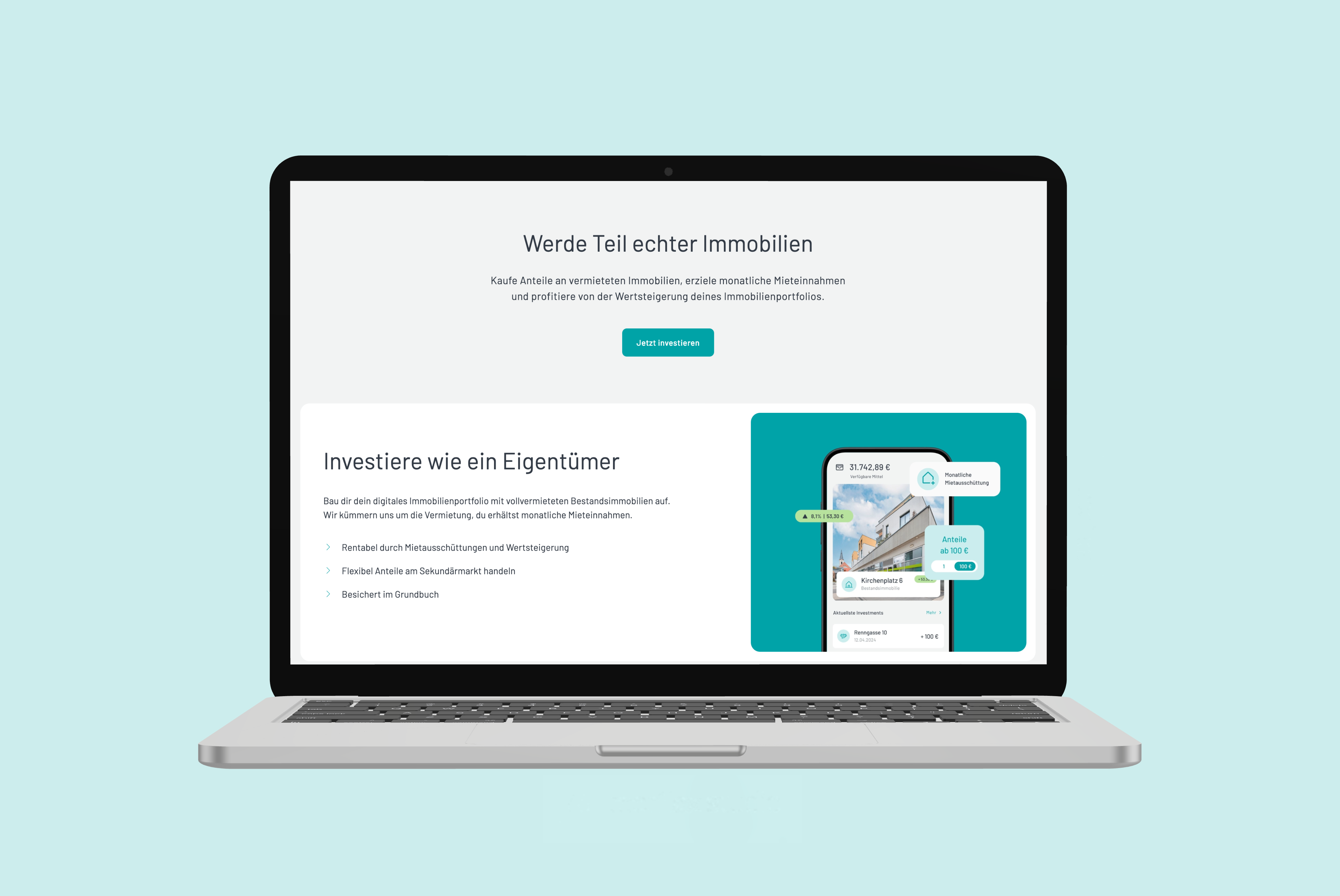
Bei Rendity, einer Immobilien-Crowdinvesting-Plattform, war ich für mehrere wichtige Frontend-Projekte verantwortlich und trug zu bedeutenden Plattformverbesserungen bei.
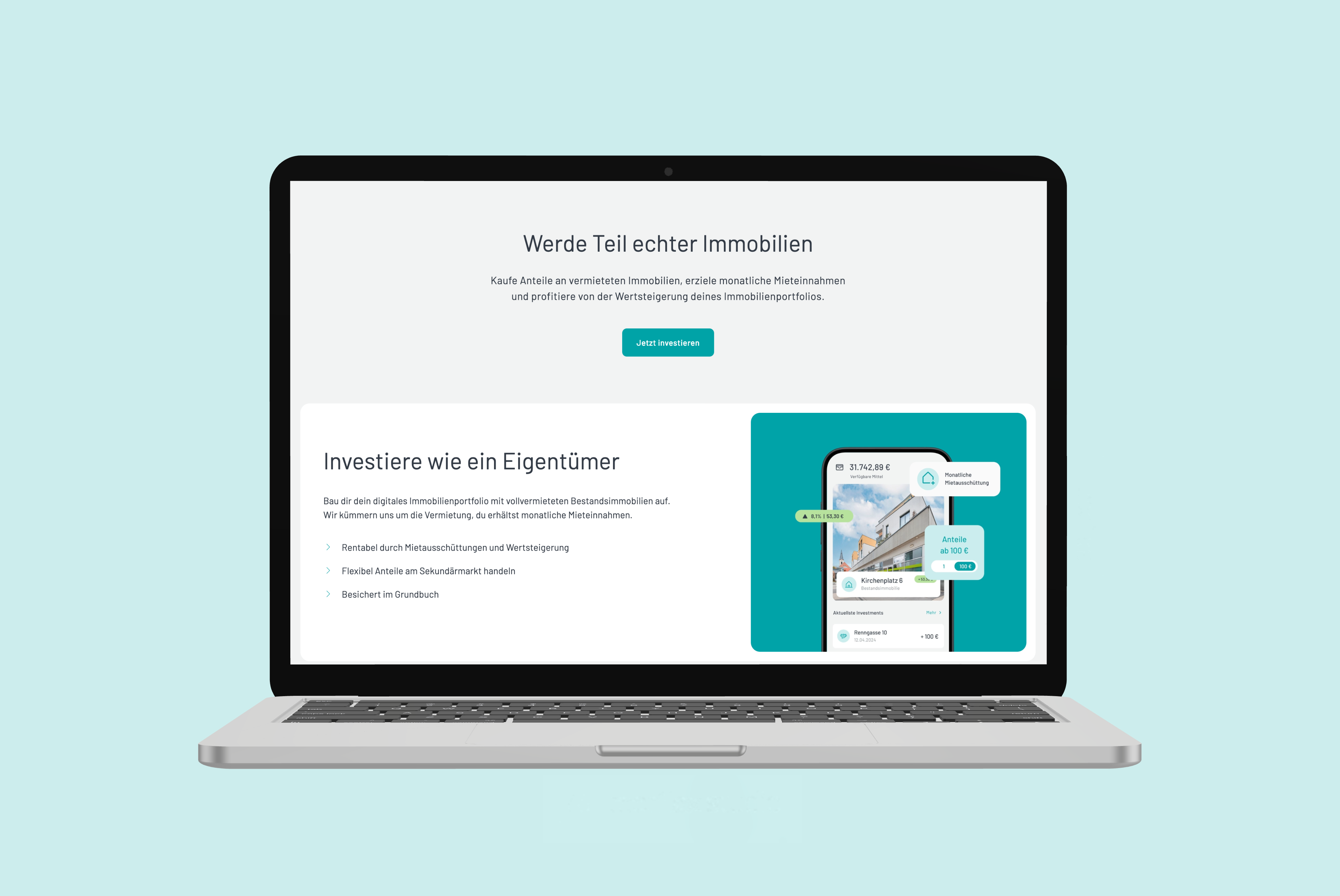
Für unsere Komponentenbibliothek implementierte ich Storybook und entwickelte eine neue tokenisierte Immobilieninvestitionsfunktion, wobei ich direkt mit unserem Designer zusammenarbeitete, um responsive Interfaces zu erstellen.
Ich baute den Unternehmensblog mit einer Headless-Architektur mit Next.js und WordPress neu auf und entwickelte eine E-Commerce-Lösung für Geschenkkarten als Teil unserer Plattformerweiterung.